JQuery UI Autocompletion text box example
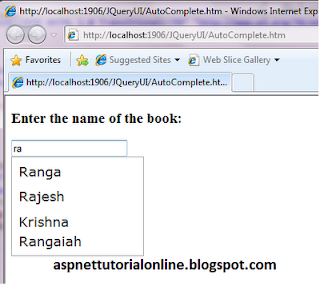
Output of the below program:
 |
| JQuery UI auto complete text box example |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.10/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.8/themes/base/jquery-ui.css"
type="text/css" media="all" />
</head>
<body>
<h3>
Enter the name of the book:</h3>
<input type="text" id="book" />
<script type="text/javascript">
// input source for the textbox given in the array.
var books = ["Ranga", "Rajesh","Swapna", "Krishna Rangaiah","jQuery UI"];
$("input#book").autocomplete({
source: books
});
</script>
</body>
</html>
In the next example we will learn how to customize JQuery UI Autocompletion customization of text.
These days interviewers may ask as JQuery Interview Question
see ASP.NET, SQL Server, C#.net Interview Questions
These days interviewers may ask as JQuery Interview Question
see ASP.NET, SQL Server, C#.net Interview Questions


Post a Comment
Please give your valuable feedback on this post. You can submit any ASP.NET article here. We will post that article in this website by your name.