RangeValidator for Integer Datatype Example in ASP.NET
This one of the ASP.NET server side validation control. Using this Ranga Validator, we can give validation to the textbox, dropdownlist or any other controls with the range.Ranga Validation required ID, runat, ControlToValidate, ErrorMessage, MinimumValue, MaximumValue and Type(int, string like that) as well.
In the below program, textbox will accept 18 to 60 numbers only. Other values will give an error by using RangeValidator.
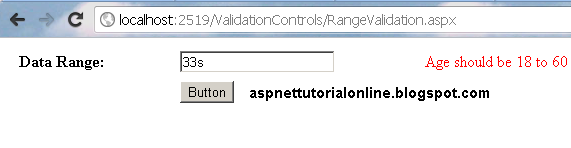
Output of the below code:
 |
| RangeValidator Example in ASP.NET |
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="RangeValidation.aspx.cs" Inherits="RangeValidation" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 155px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 50%;">
<tr>
<td class="style1">
<b>
Data Range:</b></td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="TextBox1" ErrorMessage="Age should be 18 to 60"
MinimumValue="18" Display="Dynamic" MaximumValue="60" Type="Integer"></asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td>
<asp:Button ID="btnValidate" runat="server" Text="validate" />
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>


Post a Comment
Please give your valuable feedback on this post. You can submit any ASP.NET article here. We will post that article in this website by your name.